안녕하세요, TISTORY입니다.
조금 색다르고 개성이 톡톡 튀는 스킨보다 좀 더 심플하고 담백한 스킨은 없을까 고민한 적 없으신가요? 너무 어렵게 꾸미지 않아도 세련된 느낌이었으면 좋겠다는 생각하신 적 있으셨나요? 이번에는 '초심으로 돌아가자'라는 마음으로 스킨위자드와 HTML 편집등으로 수정하셔서 꾸밀 수 있도록 가장 기본이 되는 새로운 기본 스킨을 제작하였습니다. 'BASIC 2008 스킨'을 확인해보세요!
BASIC 2008 스킨 오픈!
BASIC 2008 스킨은 이전 기본스킨에서 한단계 업그레이드된 기본 스킨으로, 블로그를 개설하면서 스킨을 선택하지 않으면 자동으로 적용되는 스킨입니다. 특별히 꾸미지 않아도 세련되면서도 심플한 느낌을 받을 수 있으며, 스킨위자드 편집을 지원합니다. 기본 스킨으로서의 역할에 충실할 수 있도록 원하는 스타일로 수정하여 사용하기 쉽게 제작되었으니 다양하게 활용해보세요~!
※ 스킨을 적용하려면?
블로그 관리자 > 스킨 > 스킨 선택 메뉴에서 적용 가능하며, 블로그 개설 시 별도로 스킨을 선택하지 않을 때에도 적용됩니다. (이전 버전의 기본 스킨도 스킨 선택 메뉴에서 선택하여 적용 가능합니다.)

앞으로도 다양하고 예쁜 스킨으로 찾아 뵙겠습니다!
감사합니다.
조금 색다르고 개성이 톡톡 튀는 스킨보다 좀 더 심플하고 담백한 스킨은 없을까 고민한 적 없으신가요? 너무 어렵게 꾸미지 않아도 세련된 느낌이었으면 좋겠다는 생각하신 적 있으셨나요? 이번에는 '초심으로 돌아가자'라는 마음으로 스킨위자드와 HTML 편집등으로 수정하셔서 꾸밀 수 있도록 가장 기본이 되는 새로운 기본 스킨을 제작하였습니다. 'BASIC 2008 스킨'을 확인해보세요!
BASIC 2008 스킨 오픈!
BASIC 2008 스킨은 이전 기본스킨에서 한단계 업그레이드된 기본 스킨으로, 블로그를 개설하면서 스킨을 선택하지 않으면 자동으로 적용되는 스킨입니다. 특별히 꾸미지 않아도 세련되면서도 심플한 느낌을 받을 수 있으며, 스킨위자드 편집을 지원합니다. 기본 스킨으로서의 역할에 충실할 수 있도록 원하는 스타일로 수정하여 사용하기 쉽게 제작되었으니 다양하게 활용해보세요~!
※ 스킨을 적용하려면?
블로그 관리자 > 스킨 > 스킨 선택 메뉴에서 적용 가능하며, 블로그 개설 시 별도로 스킨을 선택하지 않을 때에도 적용됩니다. (이전 버전의 기본 스킨도 스킨 선택 메뉴에서 선택하여 적용 가능합니다.)

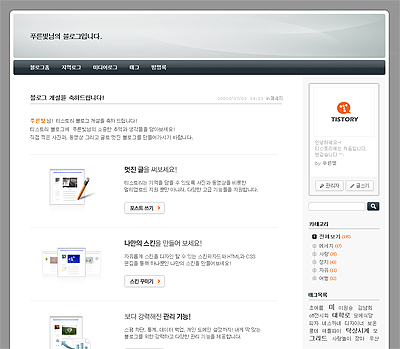
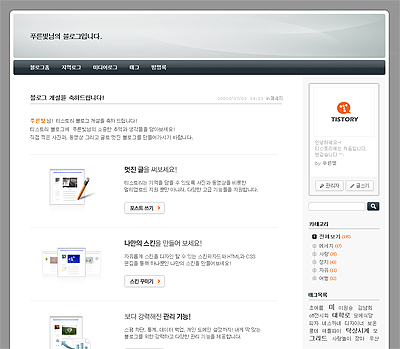
BASIC 2008 스킨 미리보기
이 스킨의 특징은 ▼
- 레이아웃 : 메뉴바는 상단에, 사이드바는 오른쪽에 위치한 2단형 스킨
- 색상 : 약간 반짝이는 느낌의 회색과 녹색 활용
- 본문(글쓰기 영역) 사이즈 : 본문은 630px에 최적화되어 있습니다.
- 저작권 : 티스토리 내에서 다시 수정, 재배포 가능합니다.
- WYSIWYG.CSS (글쓰기 스킨) : 새관리의 글쓰기 화면에서 동일 스킨을 제공합니다.
- 스킨위자드 : 간단한 색상, 이미지 설정 등의 편집을 지원합니다.
- 설명 : 웹표준을 준수한 XHTML 기반의 스킨입니다. 시맨틱한 웹을 유지하기 위해 디자인 부분의
style.css 파일에 독립시켜 적용하였으며, 자유롭게 디자인을 수정할 수 있습니다.
- 레이아웃 : 메뉴바는 상단에, 사이드바는 오른쪽에 위치한 2단형 스킨
- 색상 : 약간 반짝이는 느낌의 회색과 녹색 활용
- 본문(글쓰기 영역) 사이즈 : 본문은 630px에 최적화되어 있습니다.
- 저작권 : 티스토리 내에서 다시 수정, 재배포 가능합니다.
- WYSIWYG.CSS (글쓰기 스킨) : 새관리의 글쓰기 화면에서 동일 스킨을 제공합니다.
- 스킨위자드 : 간단한 색상, 이미지 설정 등의 편집을 지원합니다.
- 설명 : 웹표준을 준수한 XHTML 기반의 스킨입니다. 시맨틱한 웹을 유지하기 위해 디자인 부분의
style.css 파일에 독립시켜 적용하였으며, 자유롭게 디자인을 수정할 수 있습니다.
앞으로도 다양하고 예쁜 스킨으로 찾아 뵙겠습니다!
감사합니다.