안녕하세요. TISTORY 입니다.
오랫동안 기다리셨던 티스토리 스킨을 공개합니다! 이번 스킨은 현재 티스토리 소식을 전해드리는 공지블로그를 사용자 버전으로 수정하였으며, 스킨위자드 기능을 추가하였습니다. 새로운 스킨을 만나보시려면 블로그 관리자> 스킨 선택을 확인해보세요!

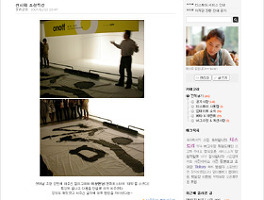
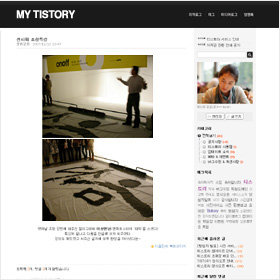
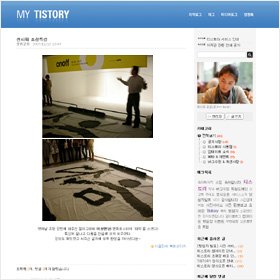
설명: 웹표준을 준수한 XHTML 기반의 스킨입니다. 시맨틱한 웹을 유지하기 위해 디자인 부분을 style.css 파일에 독립시켜 적용하였으며, 가로 사이즈는 860px이며, 자유롭게 디자인을 수정하실 수 있습니다. 간단한 스킨 편집인 스킨위자드를 지원합니다. IE와 파이어폭스에서 최적화되었습니다.
특징: 텍스트 버전에서는 자동으로 블로그 이름이 나타납니다. 스킨위자드의 간단 편집을 이용하시면 나만의 스킨을 만드실 수 있습니다.
스킨위자드 : 배경/타이틀 이미지 변경 및 타이틀/ 본문폭 조절을 비롯하여 글꼴과 글색상 변경을 지원합니다.

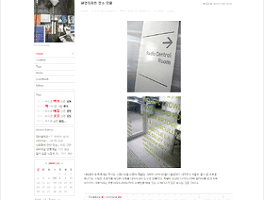
설명: 웹표준을 준수한 XHTML 기반의 스킨입니다. 시맨틱한 웹을 유지하기 위해 디자인 부분을 style.css 파일에 독립시켜 적용하였으며, 가로 사이즈는 860px이며, 자유롭게 디자인을 수정하실 수 있습니다. 간단한 스킨 편집인 스킨위자드를 지원합니다. IE와 파이어폭스에서 최적화되었습니다.
특징: 타이틀 영역의 블로그 이름을 이미지 파일로 대체하여 표현합니다. 즉, 블로그 이름 부분 변경을 원하실 때에는 logo.gif를 제작하시어 변경해 주시면 됩니다. 나머지 기능은 텍스트 버전과 동일하게 스킨위자드로 편집이 가능합니다.
수정파일 올리는 법 : 스킨의 직접올리기 > 기존의 logo.gif를 삭제한 뒤 새 파일을 업로드하여 적용
심플하고 깔끔한 버전으로 텍스트 영역등의 작은 변화로 나를 표현할 수 있는 스킨을 제공합니다. 앞으로도 멋진 스킨과 새로운 소식들로 매일매일 찾아가는 티스토리가 되겠습니다. 감사합니다.
덧붙임. 위의 2종의 스킨은 이미지/텍스트형을 HTML의 주석처리로 진행을 하였다가, HTML을 모르는 사용자들의 혼란을 줄이기 위하여 텍스트와 이미지 버전으로 나누어 진행되었습니다. 추가 작업과 테스트로 인하여 지난주 금요일 업데이트 예정에서 월요일 오전 배포되었사오니, 기다리셨던 분들께 죄송한 마음 전하며, 양해의 말씀 구합니다.