안녕하세요. TISTORY입니다.
혹시 CSS Naked Day 라는 전세계적 이벤트에 관하여 들어보셨나요? 2008년 4월 9일 수요일, 최초의 대한민국 우주인이 탄생한 날도 아니고, 또한 총선을 하는 날짜와 동일하지만, 2006년도부터 시작하여 매년 세계 각지의 인터넷 사용자들의 '웹표준을 장려하기 위하여' 자발적으로 시작한 이벤트라고 하며, 올해 3번째 행사를 시작한다고 합니다. 웹표준을 사랑하시는 "HTML과 CSS편집이 가능한 티스토리"를 사용하시는 여러분들도 행사에 참여가 가능합니다! 의미있는 행사에 많은 참여 부탁드립니다.
☞ TISTORY블로거들의 관련글 (바로가기)
CSS Naked Day (CSS누드데이)가 무엇인가요?
티스토리의 스킨은 크게 이미지, HTML, CSS로 만들어졌다고 할 수 있습니다. HTML은 스킨의 뼈대를, 이미지는 스킨을 꾸미기 위한 재료로, CSS는 준비된 재료와 여러가지 작업을 통하여 스킨에 색을 칠하고, 예쁜 옷을 입혀주게 되는 역할을 합니다. 즉, 이미지와 CSS는 더 나를 돋보이게 하기 위한 꾸미기 요소로써, 인터넷을 하는 데에는 표준화된 HTML만 있어도 큰 문제가 없다는 이야기입니다.
이 CSS의 누드데이라는 전세계적인 이벤트는 웹표준을 장려하기 위하여 탄생했다고 합니다. 즉, 단순 명료함. 이것은 (x)html, 시맨틱 마크업을 비롯하여 훌륭한 계층적 구조 및 그들이 전하고자 하는 메시지 (콘텐츠)를 포함한다고 합니다. 웹표준에 따라 제작된 스킨이라면, CSS 하나쯤 하루 없어도 내가 전달하고자 하는 메시지를 전달하기에는 무리가 없겠죠? (단, 웹표준을 거침없이 실오라기 하나 걸치지 않고 보여주기 위해서는, 예쁜 치장을 포기해야 한다고 하오니 거침없이 CSS를 스킨에서 벗겨낼 수 있는 분들만 참여해 주시기 바랍니다.)
☞ 내용출처 바로가기 : http://hangunsworld.com/naked/#signup
☞ 참여하시는 분들은 꼭 서명을 남겨주세요! http://naked.dustindiaz.com/#signup
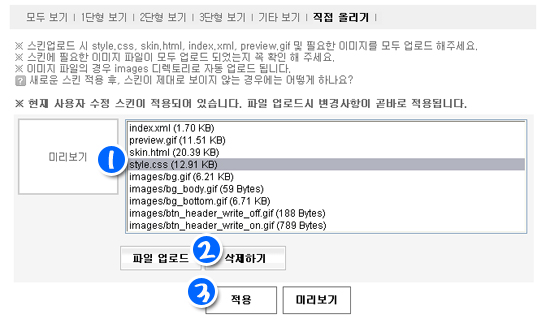
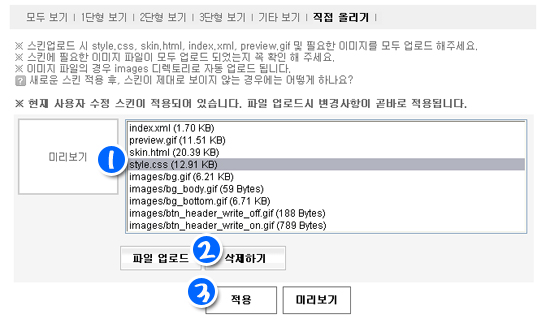
 1. 업로드된 파일 중 style.css 선택
1. 업로드된 파일 중 style.css 선택
2. 삭제하기 버튼 클릭
3. 적용하면 CSS 벗기기 완료!
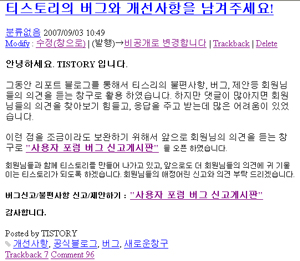
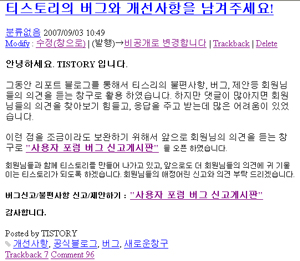
티스토리에서 CSS를 벗긴 경우 블로그 모습

혹시, 블로그를 다니시다 이런 블로그가 있더라도 놀라지 마세요! 지금은 CSS를 벗은 티스토리 블로그의 모습이랍니다. 즉, 캡쳐에서 보여지는대로 인터넷 생활을 하기 위한 최소한의 내용(메시지)들만 보여지게 되는 것이 이번 이벤트의 취지라고 합니다. 이렇게 헐거벗은 모습이 낯설고 어렵기는 하겠지만, 하루 정도의 이벤트 정도면 참여해 볼 만 하지 않을까요?
늘 멋지고 재미있는 서비스로 찾아뵙겠습니다.
감사합니다.
추신)
1. 티스토리 공식블로그도 참여하고 싶지만, 혹시나 놀라실 분들이 많을까봐 기존 리포트 블로그에 살짝 적용해보았습니다. ^^;;
2. 혹은 저런 CSS 벗긴 모습이 가끔 스킨 변경시 일어나는 모습이라 한두번 본 것이 아니라고 생각하시는 사용자 분들이 계실 것 같습니다. 현재는 스킨 변경 과정에서 서로 다른 2개의 CSS가 캐시가 남을 경우 충돌이 생겨 스킨이 깨진다고 합니다. 또한 위 부분은 현재 원천적인 문제를 해결하기 위하여 개발진에서 밤낮 고민중에 있습니다. 좋은 성과가 나와 공지할 수 있도록 많은 격려 부탁드립니다.
혹시 CSS Naked Day 라는 전세계적 이벤트에 관하여 들어보셨나요? 2008년 4월 9일 수요일, 최초의 대한민국 우주인이 탄생한 날도 아니고, 또한 총선을 하는 날짜와 동일하지만, 2006년도부터 시작하여 매년 세계 각지의 인터넷 사용자들의 '웹표준을 장려하기 위하여' 자발적으로 시작한 이벤트라고 하며, 올해 3번째 행사를 시작한다고 합니다. 웹표준을 사랑하시는 "HTML과 CSS편집이 가능한 티스토리"를 사용하시는 여러분들도 행사에 참여가 가능합니다! 의미있는 행사에 많은 참여 부탁드립니다.
☞ TISTORY블로거들의 관련글 (바로가기)
CSS Naked Day (CSS누드데이)가 무엇인가요?
티스토리의 스킨은 크게 이미지, HTML, CSS로 만들어졌다고 할 수 있습니다. HTML은 스킨의 뼈대를, 이미지는 스킨을 꾸미기 위한 재료로, CSS는 준비된 재료와 여러가지 작업을 통하여 스킨에 색을 칠하고, 예쁜 옷을 입혀주게 되는 역할을 합니다. 즉, 이미지와 CSS는 더 나를 돋보이게 하기 위한 꾸미기 요소로써, 인터넷을 하는 데에는 표준화된 HTML만 있어도 큰 문제가 없다는 이야기입니다.
이 CSS의 누드데이라는 전세계적인 이벤트는 웹표준을 장려하기 위하여 탄생했다고 합니다. 즉, 단순 명료함. 이것은 (x)html, 시맨틱 마크업을 비롯하여 훌륭한 계층적 구조 및 그들이 전하고자 하는 메시지 (콘텐츠)를 포함한다고 합니다. 웹표준에 따라 제작된 스킨이라면, CSS 하나쯤 하루 없어도 내가 전달하고자 하는 메시지를 전달하기에는 무리가 없겠죠? (단, 웹표준을 거침없이 실오라기 하나 걸치지 않고 보여주기 위해서는, 예쁜 치장을 포기해야 한다고 하오니 거침없이 CSS를 스킨에서 벗겨낼 수 있는 분들만 참여해 주시기 바랍니다.)
☞ 내용출처 바로가기 : http://hangunsworld.com/naked/#signup
☞ 참여하시는 분들은 꼭 서명을 남겨주세요! http://naked.dustindiaz.com/#signup
티스토리에서 CSS 벗기는 법!
tip1. HTML/CSS 편집에서 간단히!
참여하는 블로그로 이동하여 HTML/CSS편집으로 이동하시면, HTML 입력박스안의 상단 부분에 CSS 지정하는 내용이 쓰여져있습니다. 해당 부분에서 빨갛게 칠해진 부분을 추가로 입력해주시면 CSS가 있지만 적용되지 않은 것처럼 보입니다. 이후, 이벤트가 종료되면 빨간 부분을 지우시면 됩니다.
<!--link rel="stylesheet" media="screen" type="text/css" href="./style.css" /-->
tip2. 직접올리기에서 벗기는 법!
먼저 CSS 누드데이가 종료된 이후, 원래 상태로 돌아오기 위해서는 반드시 HTML/CSS편집에서 CSS 부분을 복사하여 별도로 저장해 놓는 것이 좋습니다. 일단 저장을 하신 다음 실제로 CSS를 벗기시려면, 스킨선택의 아래 부분의 스킨 선택 영역에서 '직접올리기'를 클릭하신 뒤, 아래 번호 순서대로 진행하세요!

2. 삭제하기 버튼 클릭
3. 적용하면 CSS 벗기기 완료!
티스토리에서 CSS를 벗긴 경우 블로그 모습

혹시, 블로그를 다니시다 이런 블로그가 있더라도 놀라지 마세요! 지금은 CSS를 벗은 티스토리 블로그의 모습이랍니다. 즉, 캡쳐에서 보여지는대로 인터넷 생활을 하기 위한 최소한의 내용(메시지)들만 보여지게 되는 것이 이번 이벤트의 취지라고 합니다. 이렇게 헐거벗은 모습이 낯설고 어렵기는 하겠지만, 하루 정도의 이벤트 정도면 참여해 볼 만 하지 않을까요?
늘 멋지고 재미있는 서비스로 찾아뵙겠습니다.
감사합니다.
추신)
1. 티스토리 공식블로그도 참여하고 싶지만, 혹시나 놀라실 분들이 많을까봐 기존 리포트 블로그에 살짝 적용해보았습니다. ^^;;
2. 혹은 저런 CSS 벗긴 모습이 가끔 스킨 변경시 일어나는 모습이라 한두번 본 것이 아니라고 생각하시는 사용자 분들이 계실 것 같습니다. 현재는 스킨 변경 과정에서 서로 다른 2개의 CSS가 캐시가 남을 경우 충돌이 생겨 스킨이 깨진다고 합니다. 또한 위 부분은 현재 원천적인 문제를 해결하기 위하여 개발진에서 밤낮 고민중에 있습니다. 좋은 성과가 나와 공지할 수 있도록 많은 격려 부탁드립니다.


