관리자의 [꾸미기 > HTML/CSS 편집]에서는 현재 사용중인 스킨을 직접 편집하거나, 스킨에 포함된 파일을 관리할 수 있습니다. 새로운 스킨을 제작은 스킨 제작 가이드를 참고해주세요.
☞ 스킨 제작 가이드
[ HTML/CSS편집 ]
스킨에 포함된 파일(skin.html, style.css)을 직접 편집하여 보다 세세하게 스킨의 디자인을 합니다. 파일명을 클릭하면 접기/펼치기 설정을 할 수 있어 더욱 편리하게 편집할 수 있습니다. 편집 후에는 <저장> 버튼을 통해 저장해야 블로그에 반영됩니다.
Tip. 맞춤법 오류, 태그를 닫지 않은 경우, 무리하게 스크립트를 추가하는 경우 블로그가 정상적으로 보이지 않을 수 있으니 주의해주세요.
- skin.html : 스킨 파일을 편집합니다.
- style.css : 스타일 파일을 편집합니다.
- 미리보기, 저장 : 편집 내용이 적용된 모습을 미리보거나 스킨에 저장합니다.
[ 파일 업로드 ]
스킨에 포함된 파일을 확인하고 새로운 파일을 업로드하거나 삭제할 수 있습니다.
Tip. 새로운 파일을 업로드하거나 삭제할 경우 블로그에 스킨에 바로 반영되므로 추가 또는 삭제할 때 주의해주세요.
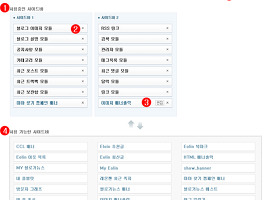
1. 미리보기
등록된 파일 이미지를 보여줍니다. 하단의 컬러 팔레트를 이용하면 흰색 또는 검은색 배경에서 파일 이미지를 보다 잘 확인할 수 있습니다.
2. 파일 추가, 삭제
컴퓨터에 저장된 파일을 업로드하거나, 선택한 파일을 삭제할 수 있습니다.
[ 주의사항 ]
HTML/CSS 편집이나 파일 업로드를 통해 스킨을 편집할 때에는 몇가지 주의사항이 있습니다. 아래의 주의사항을 확인해주세요.
- 폴더 안에 들어있는 파일은 업로드시 인식할 수 없습니다. 모든 파일은 반드시 폴더 밖으로 꺼내주세요.
- skin.html, style.css, preview.gif, index.xml 4종의 파일은 반드시 포함되어있어야 합니다.
해당 파일에 문제가 있을 시 스킨이 정상적으로 보이지 않을 수 있습니다.
- skin.html, style.css, preview.gif, index.xml 을 제외한 파일은 images 디렉토리에 업로드 됩니다.
- 스킨 미리보기 화면은 실제 적용된 모습이 아니라 업로드 된 파일 중 preview.gif 파일을 보여줍니다.
- 파일을 변경한 후 스킨이 깨지거나, 전에 사용하던 스킨과 겹쳐 보이는 현상이 일어난다면
인터넷 익스플로러의 경우 ctrl + F5를 누르고, 파이어폭스의 경우 기존의 캐쉬데이터를 삭제한 후
다시 블로그에 접근해주세요.
- 만약 변경한 스킨에 문제가 발생하여 블로그가 보이지 않는 현상이 일어난다면
티스토리 홈 (http://www.tistory.com) 에서 로그인한 후 자신의 "블로그 주소 + /admin"를 입력하여
관리자로 이동해주세요. 관리자에서 스킨을 다시 설정한 후 블로그를 확인해주세요.
(예) http://notice.tistory.com/admin