안녕하세요. 늘 웃음과 감동을 전해드리기 위한 TISTORY입니다.
오늘은 곧 다가오는 크리스마스를 다른 분들보다 먼저 '메리 크리스마스~' 인사를 전해드리려고 합니다. 아직 멋진 계획이 없으셨다면 멋진 계획을 세워보시거나, 또는 이번 기회를 통해서 그동안 지켜보기만 했던 블로거들에게, 그리고 친한 블로거들에게, 또는 오프라인 지인들에게 멋진 크리스마스 인사를 해보는 것은 어떨까요? 티스토리를 통해서 크리스마스 인사를 전해보는 것은 어떨까요?






예쁜 장식하고, 멋진 크리스마스 준비하세요!
감사합니다.
오늘은 곧 다가오는 크리스마스를 다른 분들보다 먼저 '메리 크리스마스~' 인사를 전해드리려고 합니다. 아직 멋진 계획이 없으셨다면 멋진 계획을 세워보시거나, 또는 이번 기회를 통해서 그동안 지켜보기만 했던 블로거들에게, 그리고 친한 블로거들에게, 또는 오프라인 지인들에게 멋진 크리스마스 인사를 해보는 것은 어떨까요? 티스토리를 통해서 크리스마스 인사를 전해보는 것은 어떨까요?
티스토리가 여러분께 보내는 크리스마스 카드!

-------------------------------------------------------------------------------------------------
◆ 내 티스토리 블로그에 크리스마스 장식을 해보세요!
티스토리 블로그의 배너 장식을 통해서 크리스마스 기분도 내보고, 크리스마스 인사도 남겨보세요! 지난번 [티스토리 사용팁] - 티스토리, 사랑하시나요? 에 이어 2번째 크리스마스 배너를 공개합니다! 많은 호응 부탁드립니다!!!
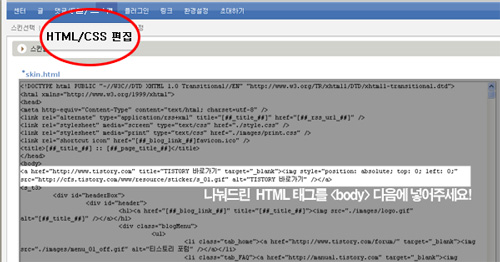
잠깐! 배너를 삽입하는 방법은 아래에 원하시는 배너를 선택하신 뒤, 스킨 > HTML/CSS 편집에서 <body>와 </body> 사이에 그대로 넣어주세요! 가능한 첫번째 <body> 바로 뒤에 추가하시면 좋습니다.
1) 크리스마스 01

<a href="http://notice.tistory.com/913" title="Merry Christmas" target="_blank" id="tistorySticker">Merry Christmas</a>
<style type="text/css">
#tistorySticker {
position: absolute; left: 0; top: 0;
background: url('http://cfs.tistory.com/www/resource/sticker/s_07.png') no-repeat; width: 132px; height: 132px; text-indent: -100em; display: block; overflow: hidden;
}
* html #tistorySticker {
background-image:none;
cursor: pointer;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://cfs.tistory.com/www/resource/sticker/s_07.png', sizingMethod='crop');
}
</style>
<style type="text/css">
#tistorySticker {
position: absolute; left: 0; top: 0;
background: url('http://cfs.tistory.com/www/resource/sticker/s_07.png') no-repeat; width: 132px; height: 132px; text-indent: -100em; display: block; overflow: hidden;
}
* html #tistorySticker {
background-image:none;
cursor: pointer;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://cfs.tistory.com/www/resource/sticker/s_07.png', sizingMethod='crop');
}
</style>
2) 크리스마스 02

<a href="http://notice.tistory.com/913" title="Merry Christmas" target="_blank" id="tistorySticker">Merry Christmas</a>
<style type="text/css">
#tistorySticker {
position: absolute; left: 0; top: 0;
background: url('http://cfs.tistory.com/www/resource/sticker/s_08.png') no-repeat; width: 132px; height: 132px; text-indent: -100em; display: block; overflow: hidden;
}
* html #tistorySticker {
background-image:none;
cursor: pointer;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://cfs.tistory.com/www/resource/sticker/s_08.png', sizingMethod='crop');
}
</style>
<style type="text/css">
#tistorySticker {
position: absolute; left: 0; top: 0;
background: url('http://cfs.tistory.com/www/resource/sticker/s_08.png') no-repeat; width: 132px; height: 132px; text-indent: -100em; display: block; overflow: hidden;
}
* html #tistorySticker {
background-image:none;
cursor: pointer;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://cfs.tistory.com/www/resource/sticker/s_08.png', sizingMethod='crop');
}
</style>
3) 커플지옥 솔로천국 01

<a href="http://www.tistory.com/search/솔로" title="커플지옥, 솔로천국!" target="_blank" id="tistorySticker">커플지옥, 솔로천국!</a>
<style type="text/css">
#tistorySticker {
position: absolute; left: 0; top: 0;
background: url('http://cfs.tistory.com/www/resource/sticker/s_09.gif') no-repeat; width: 132px; height: 132px; text-indent: -100em; display: block; overflow: hidden;
}
</style>
<style type="text/css">
#tistorySticker {
position: absolute; left: 0; top: 0;
background: url('http://cfs.tistory.com/www/resource/sticker/s_09.gif') no-repeat; width: 132px; height: 132px; text-indent: -100em; display: block; overflow: hidden;
}
</style>
4) 커플지옥 솔로천국 02

<a href="http://www.tistory.com/search/솔로" title="커플지옥, 솔로천국!" target="_blank" id="tistorySticker">커플지옥, 솔로천국!</a>
<style type="text/css">
#tistorySticker {
position: absolute; left: 0; top: 0;
background: url('http://cfs.tistory.com/www/resource/sticker/s_10.gif') no-repeat; width: 132px; height: 132px; text-indent: -100em; display: block; overflow: hidden;
}
</style>
<style type="text/css">
#tistorySticker {
position: absolute; left: 0; top: 0;
background: url('http://cfs.tistory.com/www/resource/sticker/s_10.gif') no-repeat; width: 132px; height: 132px; text-indent: -100em; display: block; overflow: hidden;
}
</style>
5) 블로그는 나의 힘! 01
<a href="http://www.tistory.com" title="블로그는 나의 힘!" target="_blank" id="tistorySticker">블로그는 나의 힘!</a>
<style type="text/css">
#tistorySticker {
position: absolute; left: 0; top: 0;
background: url('http://cfs.tistory.com/www/resource/sticker/s_11.gif') no-repeat; width: 132px; height: 132px; text-indent: -100em; display: block; overflow: hidden;
}
</style>
<style type="text/css">
#tistorySticker {
position: absolute; left: 0; top: 0;
background: url('http://cfs.tistory.com/www/resource/sticker/s_11.gif') no-repeat; width: 132px; height: 132px; text-indent: -100em; display: block; overflow: hidden;
}
</style>
6) 블로그는 나의 힘! 02

<a href="http://www.tistory.com" title="블로그는 나의 힘!" target="_blank" id="tistorySticker">블로그는 나의 힘!</a>
<style type="text/css">
#tistorySticker {
position: absolute; left: 0; top: 0;
background: url('http://cfs.tistory.com/www/resource/sticker/s_12.gif') no-repeat; width: 132px; height: 132px; text-indent: -100em; display: block; overflow: hidden;
}
</style>
<style type="text/css">
#tistorySticker {
position: absolute; left: 0; top: 0;
background: url('http://cfs.tistory.com/www/resource/sticker/s_12.gif') no-repeat; width: 132px; height: 132px; text-indent: -100em; display: block; overflow: hidden;
}
</style>
예쁜 장식하고, 멋진 크리스마스 준비하세요!
감사합니다.