안녕하세요, 티스토리팀입니다.
새로운 스킨 '오디세이'(Odyssey)를 소개해드립니다.
이번 스킨에서는 카테고리마다 목록 스타일을 지정하거나, 이미지와 소개 문구를 설정할 수 있는 기능을 추가하였습니다.
스킨 제작자가 해당 기능을 활용할 수 있도록 가이드도 함께 전달드립니다. 보다 자세한 내용은 아래를 참고 바랍니다.
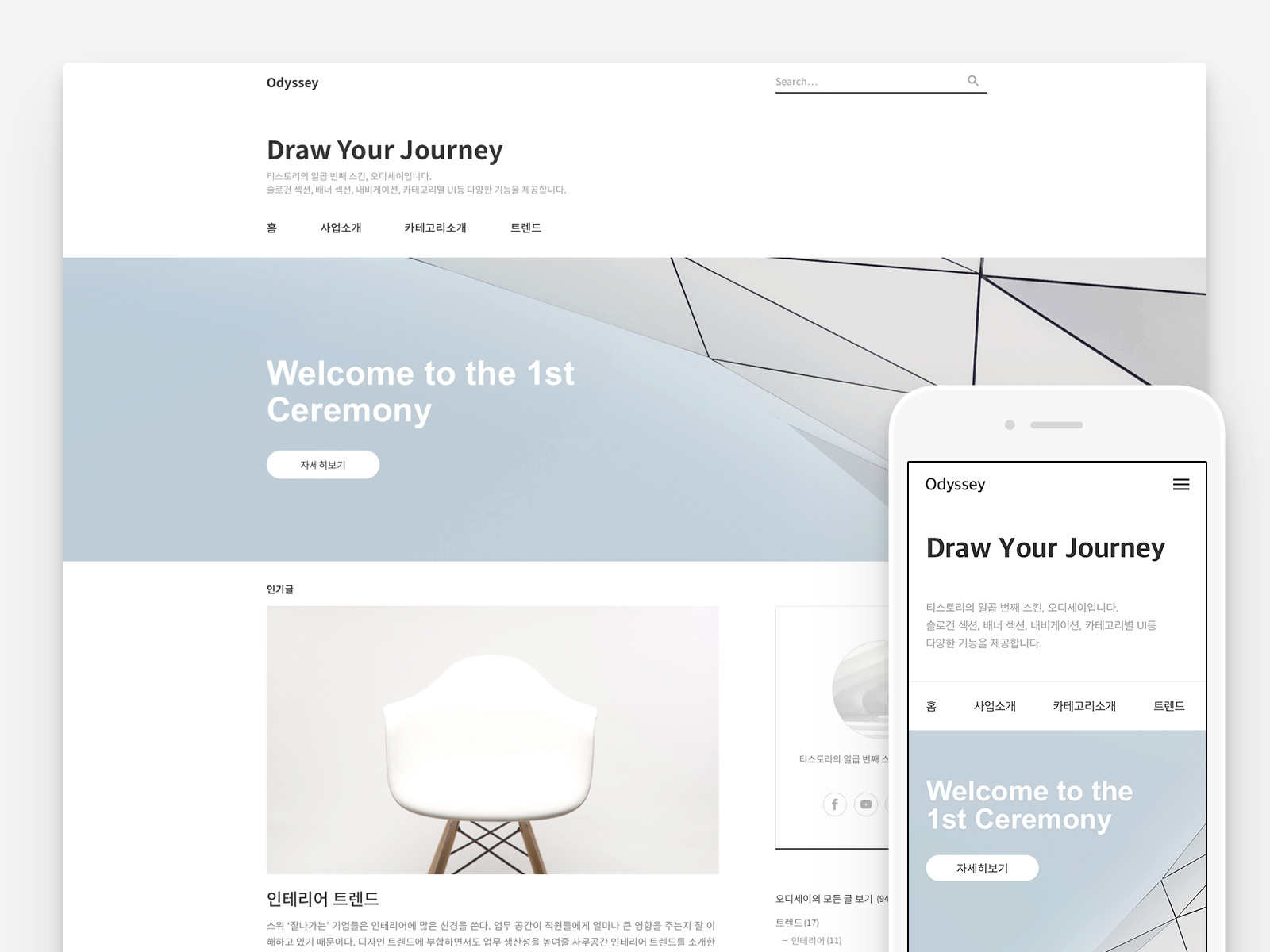
신규 스킨 - 오디세이(Odyssey)

다양한 기능과 단정한 디자인으로 '블로그의 기본'에 충실한 스킨입니다.
다섯 가지의 커버 아이템으로 홈 꾸미기를, 다양한 스킨 옵션으로 취향에 맞는 디자인 구성이 가능합니다.
- PC 해상도에서 1단형과 2단형 선택 지원
- 홈 상단에 '슬로건' '배너' '내비게이션' 입력 지원
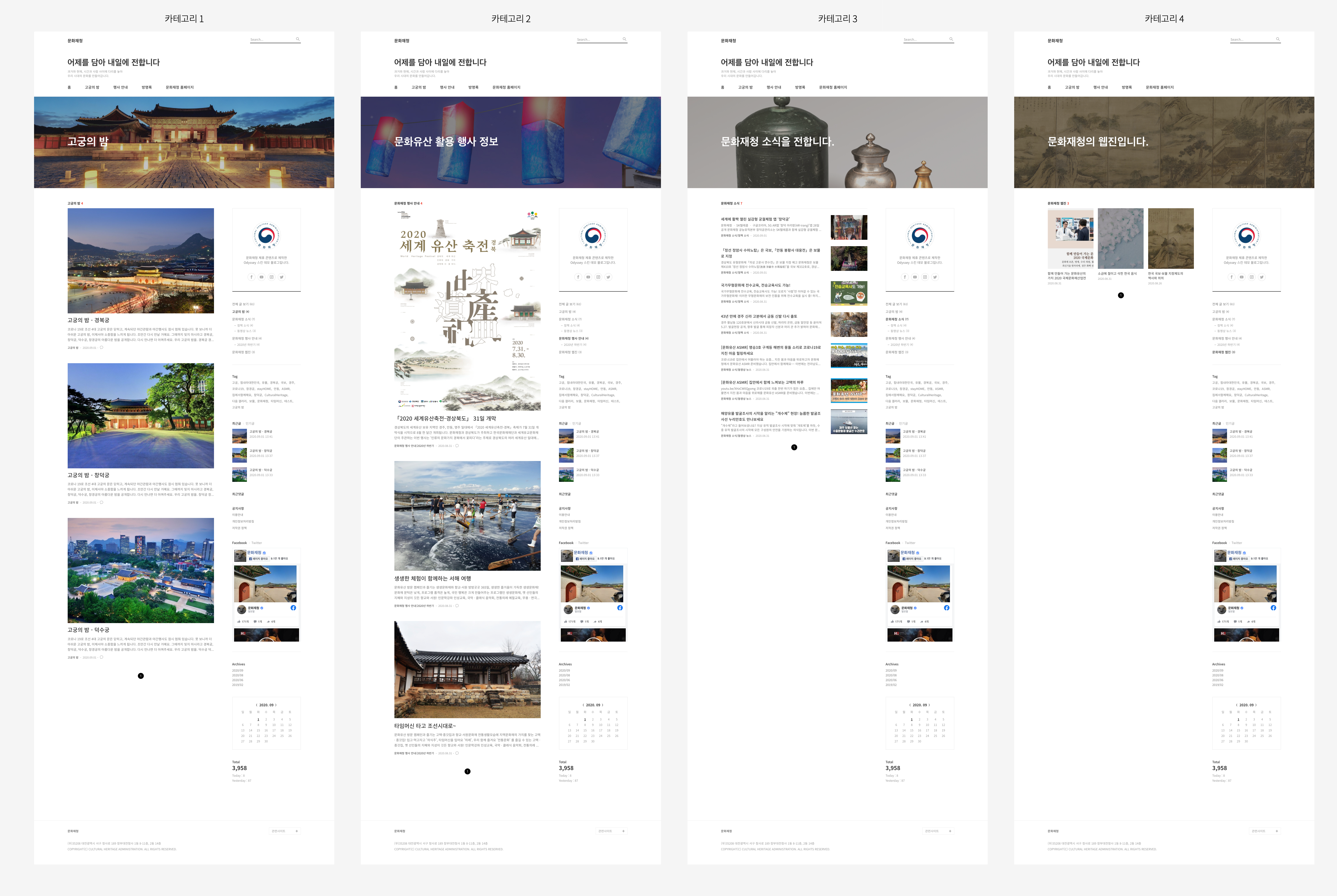
- 카테고리별 목록 스타일 지정 가능
커버 설정과 옵션 설정에 대한 자세한 내용은 스킨 자세히 보기 페이지를 확인해주세요.
스킨 자세히 보기 : 바로가기
데모 블로그 보기 : 바로가기
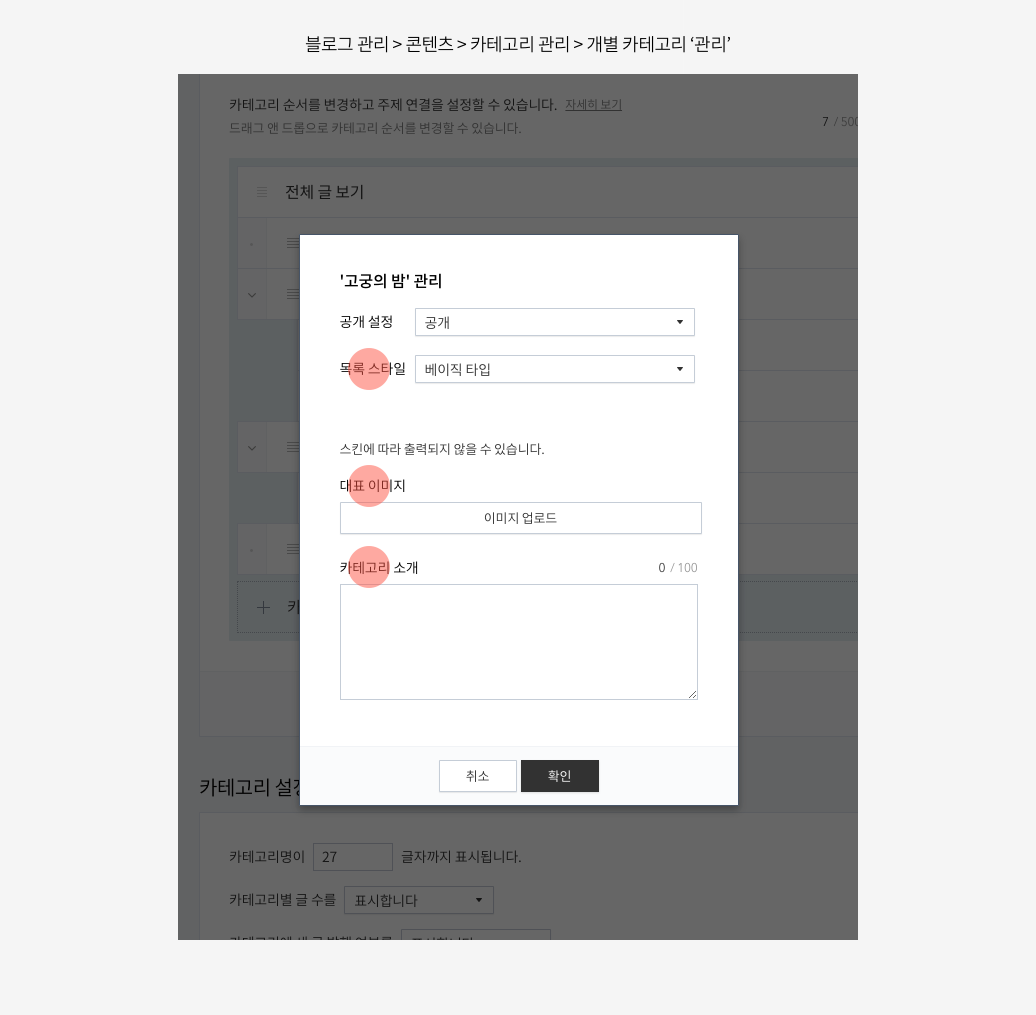
새로운 기능 - 카테고리 개별 정보 관리

오디세이 스킨과 함께 정식으로 공개하는 기능입니다.
스킨 제작자의 사전 정의에 따라, 스킨 이용자는 카테고리별 목록 스타일과 대표 이미지 및 카테고리 소개 문구를 관리할 수 있습니다.
목록 스타일
- 스킨 제작자가 사전에 정의한 스타일 중 하나를 선택할 수 있습니다.
- 특정 스타일 선택시, 해당 카테고리 글 목록 페이지에 접근하면 선택한 글 목록 스타일이 나타납니다.
- 스킨 제작자가 정의한 스타일이 존재하지 않는 경우, 이 기능은 사용할 수 없습니다.
- 항목 중 '기본 스타일 유지'를 선택하시면, 스킨 편집의 '기본 설정 - 기본 목록 스타일'에서 지정한 기본 스타일이 유지됩니다.
대표 이미지
- 스킨 제작자가 카테고리별 글 목록 페이지에서 해당 이미지의 노출 위치를 정의해야 합니다.
- 이미지 업로드시, 스킨 제작자가 지정한 위치에 해당 이미지가 나타납니다.
- 스킨 제작자가 위치를 지정하지 않은 경우, 이미지를 업로드하더라도 카테고리 글 목록 페이지에 나타나지 않습니다.
- 상위 카테고리를 관리할 경우, 하위 카테고리에 한 번에 적용할 수 있습니다.
카테고리 소개
- 스킨 제작자가 카테고리별 글 목록 페이지에서 해당 문구의 노출 위치를 정의해야 합니다.
- 문구 입력시, 스킨 제작자가 지정한 위치에 해당 이미지가 나타납니다.
- 스킨 제작자가 위치를 지정하지 않은 경우, 문구를 입력하더라도 카테고리 글 목록 페이지에 나타나지 않습니다.
- 상위 카테고리를 관리할 경우, 하위 카테고리에 한 번에 적용할 수 있습니다.

스킨 제작자용 업데이트 소식
1. 카테고리별 목록 스타일과 이미지, 소개 문구
카테고리별 목록 스타일은 index에서 정의할 수 있습니다.
목록 스타일 기능을 사용하기 위해서는 글 목록 구성을 위한 그룹치환자로 <s_list_rep>그룹치환자를 사용하셔야 합니다.
<s_list_rep> 내부에서 사용할 수 있는 값치환자는 가이드를 참고해주세요.
카테고리별 이미지와 소개 문구는 <s_list> 내부에서 아래의 치환자를 사용하셔야 합니다.
- : 리스트 설명 (카테고리인 경우 카테고리 설명, 그외 블로그 설명)
- <s_list_image>: 리스트 대표 이미지가 있는 경우 동작
- : 리스트 대표 이미지 (카테고리인 경우 카테고리 대표이미지, 그외 블로그 대표이미지)
2. 방명록 프로필 이미지 치환자 제공
방명록에서 작성자의 프로필 이미지를 출력하는 치환자가 추가되었습니다.
를 사용해주시기 바랍니다.
3. 말줄임 처리 문자 변경
그동안 마침표 2개로 제공되던 글 제목 및 본문내용의 말줄임 처리 방식이 변경되었습니다.
변경 이후로는 말줄임표 기호(…)로 제공됩니다.
4. 스킨편집의 '목록 구성 요소' 디폴트 지정 기능
홈 화면과 기본 설정의 '목록 구성 요소'의 디폴트값을 지정할 수 있습니다.
index에서 아래 2개 항목으로 지정합니다.
- showListOnCategory: 카테고리 글 목록 및 아카이브, 검색 결과, 태그의 글 목록을 위한 디폴트 지정 (0:내용만, 1:내용+목록 ,2:목록만)
- showListOnHome : 커버를 사용하지 않은 홈에서 글 목록을 위한 디폴트 지정 (0:내용만, 1:내용+목록 ,2:목록만)
5. 스킨편집의 '목록 구성 요소' 노출 제어 기능
위와 같이 디폴트값을 지정한 뒤, 스킨 이용자가 해당 설정을 변경할 수 없도록 하기 위한 기능입니다.
index에서 아래 1개 항목으로 지정합니다.
- showListLock : 홈 설정과 기본 설정에서 '목록 구성 요소' 항목의 노출 여부를 결정합니다 (0: 노출, 1: 노출 안 함)
감사합니다.



