안녕하세요! TISTORY 입니다.
지난 서해 태안 살리기에 이어 티스토리 회원님들과 함께 힘을 모아야 할 안타까운 사연이 있어 알려드립니다. 얼마전 티스토리내에서도 큰 이슈가 되었던 "가난한 징용 조선인의 마을 우토로"의 이야기 입니다 (ARMA 님의 포스트에서 우토로 마을의 안타까운 이야기를 들어보세요!). 현재 우토로 마을을 구하기 위한 모금운동이 한창 진행중입니다. 추운겨울을 녹일 수 있는 따뜻한 티스토리 회원님들의 마음은 우토로에 전해지길 소망합니다! 
☞ 우토로의 안타까운 이야기 들어보기 (ARMA 님의 포스트)
▶ 희망모금에 직접 참여 해 보세요!
적은 금액이라도 회원님의 소중한 마음을 우토로에 보내보세요! 회원님의 핸드폰, 신용카드 등을 이용하여 기금을 적립하실 수 있습니다.
☞ 우토로 희망 모금 운동에 참여하기!
▶ 응원댓글, UCC 기부하기
회원님들의 따뜻한 마음을 표현 해 주세요! 회원님들의 응원 댓글 한개당 회원님의 이름으로 100원이 기부됩니다. 따뜻한 마음 꼭 남겨주시기 바랍니다!
☞ 응원댓글, UCC 기부 참여하기!
▶ 우토로 모금 캠페인에 함께하는 배너를 달아 주세요!
희망 모금과 함께하는 여러 프로그램에 참가하기 힘드신 여러분들은! 블로그를 통해서 우토로를 위해 따뜻한 마음을 전해 주세요! 여러분들의 블로그를 통해서 많은 분들의 힘이 모아졌으면 합니다!
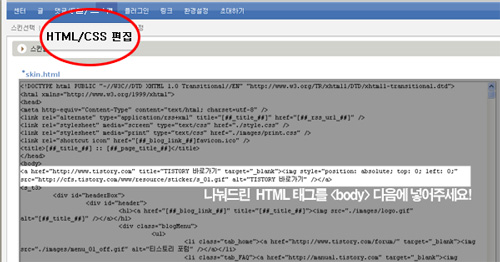
잠깐! 배너를 삽입하는 방법은 아래에 원하시는 배너를 선택하신 뒤, 스킨 > HTML/CSS 편집에서 <body>와 </body> 사이에 그대로 넣어주세요! 가능한 첫번째 <body> 바로 뒤에 추가하시면 좋습니다.
1) 우토로 모금운동 참여 배너 ( Black ver.)

<style type="text/css">
#tistorySticker {
position: absolute; left: 0; top: 0;
background: url('http://cfs.tistory.com/www/resource/sticker/utoro1.gif') no-repeat; width: 132px; height: 132px; text-indent: -100em; display: block; overflow: hidden;
}
</style>
2) 우토로 모금운동 참여 배너 ( White ver.)

<style type="text/css">
#tistorySticker {
position: absolute; left: 0; top: 0;
background: url('http://cfs.tistory.com/www/resource/sticker/utoro2.gif') no-repeat; width: 132px; height: 132px; text-indent: -100em; display: block; overflow: hidden;
}
</style>
추운 겨울 따뜻한 소식이 우토로에 전해지기를 바랍니다. 티스토리 회원님들의 소중한 마음을 전해 주세요!
감사합니다.