안녕하세요, TISTORY입니다.
깜짝 놀라셨죠? 지난 Indeed스킨에 이어 새로운 스킨을 여러분께 또 공개하려고 합니다. 이번 스킨은 2단형이면서도 넓은 본문 폭을 가지고 있는 세련된 스타일의 스킨입니다. 확인해보시고 블로그에도 적용해보세요~! :)
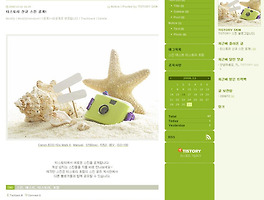
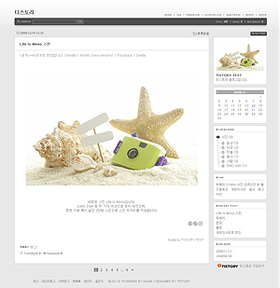
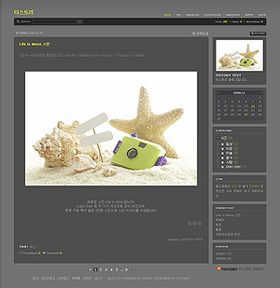
Life Is Mono 스킨 2종 오픈 (2단형)
스킨은 본인의 블로그 관리자 > 스킨 > 스킨 선택 메뉴에서 적용 가능합니다.
스킨은 본인의 블로그 관리자 > 스킨 > 스킨 선택 메뉴에서 적용 가능합니다.
정말 심플하고, 깨끗하게 정리된 느낌의 블로그 스킨으로 블로그를 단장하고 싶지 않으셨나요? 이번에 공개하는 Life is Mono 스킨은 전체적으로 세련되고 심플한 스타일의 스킨으로, 상단에서 검색창과 블로그 방문자 정보를 기본으로 보여주도록 하고 있습니다. 본문 영역은 가로폭이 넓고 작성일과 카테고리 정보가 박스 바깥으로 이동하여 사진을 올리는 데에도 부담이 없으며 더욱 깔끔한 느낌을 줍니다. 오른쪽 사이드바에는 원하는 모듈이나 위젯을 마음껏 삽입할 수 있습니다. 깔끔하고 화사한 블로그를 원하신다면 Light를, 분위기 있는 블로그를 원하신다면 Dark를~ 원하는 색상을 선택하여 블로그에블로그에 새로운 스킨을 적용해보세요!

Life Is Mono (Light) |

Life Is Mono (Dark) |
이 스킨의 특징은 ▼
- 레이아웃 : 넓은 본문 폭에 사이드바가 오른쪽에 위치한 2단형 스킨
- 색상 : 깔끔하고 세련된 Light, Dark 2종
- 본문(글쓰기 영역) 사이즈 : 본문은 683px에 최적화되어 있습니다.
- 저작권 : 티스토리 내에서 다시 수정, 재배포 가능합니다.
- 스킨위자드 : 스킨위자드 편집을 지원합니다.
- 설명 : 웹표준을 준수한 XHTML 기반의 스킨입니다. 시맨틱한 웹을 유지하기 위해 디자인 부분의
style.css 파일에 독립시켜 적용하였으며, 자유롭게 디자인을 수정할 수 있습니다. 브라우저는
IE 6, 7과 파이어폭스 2, 3에 최적화 되었습니다.
- 레이아웃 : 넓은 본문 폭에 사이드바가 오른쪽에 위치한 2단형 스킨
- 색상 : 깔끔하고 세련된 Light, Dark 2종
- 본문(글쓰기 영역) 사이즈 : 본문은 683px에 최적화되어 있습니다.
- 저작권 : 티스토리 내에서 다시 수정, 재배포 가능합니다.
- 스킨위자드 : 스킨위자드 편집을 지원합니다.
- 설명 : 웹표준을 준수한 XHTML 기반의 스킨입니다. 시맨틱한 웹을 유지하기 위해 디자인 부분의
style.css 파일에 독립시켜 적용하였으며, 자유롭게 디자인을 수정할 수 있습니다. 브라우저는
IE 6, 7과 파이어폭스 2, 3에 최적화 되었습니다.
독특한 스킨 아이디어나 직접 제작한 멋있는 스킨이 있으시다면 포럼을 통해 다른 분들과 함께 나누어보면 어떨까요? 더욱 자주, 더 다양한 스킨들로 찾아뵙기 위해 열심히 달리고 있으니 기대해주세요!^^
감사합니다.