오늘은 요즘 발빠르다는 티스토리 블로거들 사이에 급격하게 확산되고 있는 '나만을 알리는 배너'가 제작되거나 또는 공유되어 보여지고 있습니다. '내 블로그도 꾸미고' '블로깅하는 재미도 2배로 높이는' 내 블로그에 배너달기 한번 도전해 보세요! (^_^)V

티스토리를 사랑하시는 분이시라면, 예쁜 I ♡ TISTORY 배너를 달아보는 건 어떨까요?
(덧. 절대로 여러분의 사랑을 시험하려고 하는 것은 아니오니, 자유롭게 달아보세요~!)
※ I ♡ TISTORY 배너를 골라주세요!

I ♡ TISTORY (오렌지)
<a href="http://www.tistory.com" title="TISTORY 바로가기" target="_blank"><img style="position: absolute; top: 0; left: 0;" src="http://cfs.tistory.com/www/resource/sticker/s_01.gif" alt="TISTORY 바로가기" /></a>
I ♡ TISTORY (흰색)
<a href="http://www.tistory.com" title="TISTORY 바로가기" target="_blank"><img style="position: absolute; top: 0; left: 0;" src="http://cfs.tistory.com/www/resource/sticker/s_02.gif" alt="TISTORY 바로가기" /></a>

티스토리 초대 (흰색)
<a href="http://www.tistory.com/invitation" title="TISTORY로 오세요" target="_blank"><img style="position: absolute; top: 0; left: 0;" src="http://cfs.tistory.com/www/resource/sticker/s_03.gif" alt="TISTORY로 오세요" /></a>
티스토리 초대 (검정)
<a href="http://www.tistory.com/invitation" title="TISTORY로 오세요" target="_blank"><img style="position: absolute; top: 0; left: 0;" src="http://cfs.tistory.com/www/resource/sticker/s_04.gif" alt="TISTORY로 오세요" /></a>

악플보다 무플이 무서워요! (빨강)
<a href="[]" title="그냥 가지마세요" target="_top"><img style="position: absolute; top: 0; left: 0;" src="http://cfs.tistory.com/www/resource/sticker/s_05.gif" alt="무플 무서워요" /></a>
악플보다 무플이 무서워요! (파랑)
<a href="[]" title="댓글 하나만 써주세요" target="_top"><img style="position: absolute; top: 0; left: 0;" src="http://cfs.tistory.com/www/resource/sticker/s_06.gif" alt="댓글 하나만 써주세요" /></a>
* 해당 배너를 클릭할 경우, 해당 블로그의 방명록으로 자동 이동하도록 [] 안에 ##_guestbook_link_## 를 넣어주시면 방명록으로 이동합니다. ^_^ (혹은 원하시는 URL을 " " 사이에 넣으셔도 됩니다.)
※ 배너 다는 방법! (천천히 따라해보세요!)
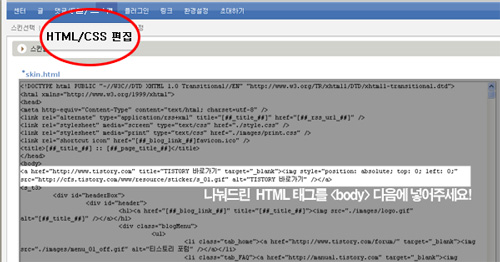
1. 먼저 배너를 달고 싶은 블로그의 관리자 화면으로 가신 뒤, 스킨> HTML/CSS 수정으로 이동합니다.

</head>
<body>
<a href="http://www.tistory.com" title="TISTORY 바로가기" target="_blank"><img style="position: absolute; top: 0; left: 0;" src="http://cfs.tistory.com/www/resource/sticker/s_01.gif" alt="TISTORY 바로가기" /></a>
<s_t3>
여러분의 많은 사랑을 여기저기서 볼 수 있으면 좋겠습니다!
모두 즐거운 주말 되세요!



